Webseiten müssen schneller werden. Gerade wenn man unterwegs surft, kann es teilweise immer noch sehr lange dauern bis eine Webseite geladen ist. Mit dem Accelerated Mobile Pages (AMP) Project arbeitet Google an einer Lösung.
Inhaltsverzeichnis
Wie Google Webseiten Beine macht
Bereits Mitte des Jahres 2009 startet Google seine Initiative „Let’s make the web faster“ für ein schnelleres Internet und legt den Grundstein für einen neuen Rankingfaktor. Dabei ging es nicht nur um eigene Projekte, sondern auch um andere Webseiten.
Schon ein Jahr später wird der PageSpeed als ein Rankingfaktor aufgenommen. Die Änderung hatte lediglich auf 1% aller weltweiten Suchanfragen einen Einfluss. Webmaster sollten dennoch darauf achten, dass die eigene Webseite schnell ausgeliefert wird.
Google will die Webmaster dazu bewegen, sich über die Ladezeit Gedanken zu machen. Man könnte auch sagen, sie werden gezwungen. Untersuchungen haben gezeigt, dass sich die Zufriedenheit eines Nutzers um 16% pro geladener Sekunde verringert. Bereits nach 4 Sekunden verlassen bereits 25% der User die Webseite. Leider gibt es immer noch Webmaster, die jegliche Skripte auf eine Seite bauen und riesige Bilder hochladen. Während die Seite auf dem Desktop doch ganz schnell lädt, können auf dem Smartphone einige Sekunden vergehen. Höchste Zeit also hier einzugreifen und für flinke Webseiten zu sorgen.
Was ist das Google Accelerated Mobile Pages (AMP) Project?
Das Accelerated Mobile Pages Projekt ist ein Open Source Projekt entstand durch die Diskussion von Technologieunternehmen und Publishern. Beide kamen zu dem Schluss, das mobile Webseiten wesentlich schneller werden müssen. Dazu muss das komplette Ökosystem verbessert werden. Dieses Projekt bildet die Grundlage.

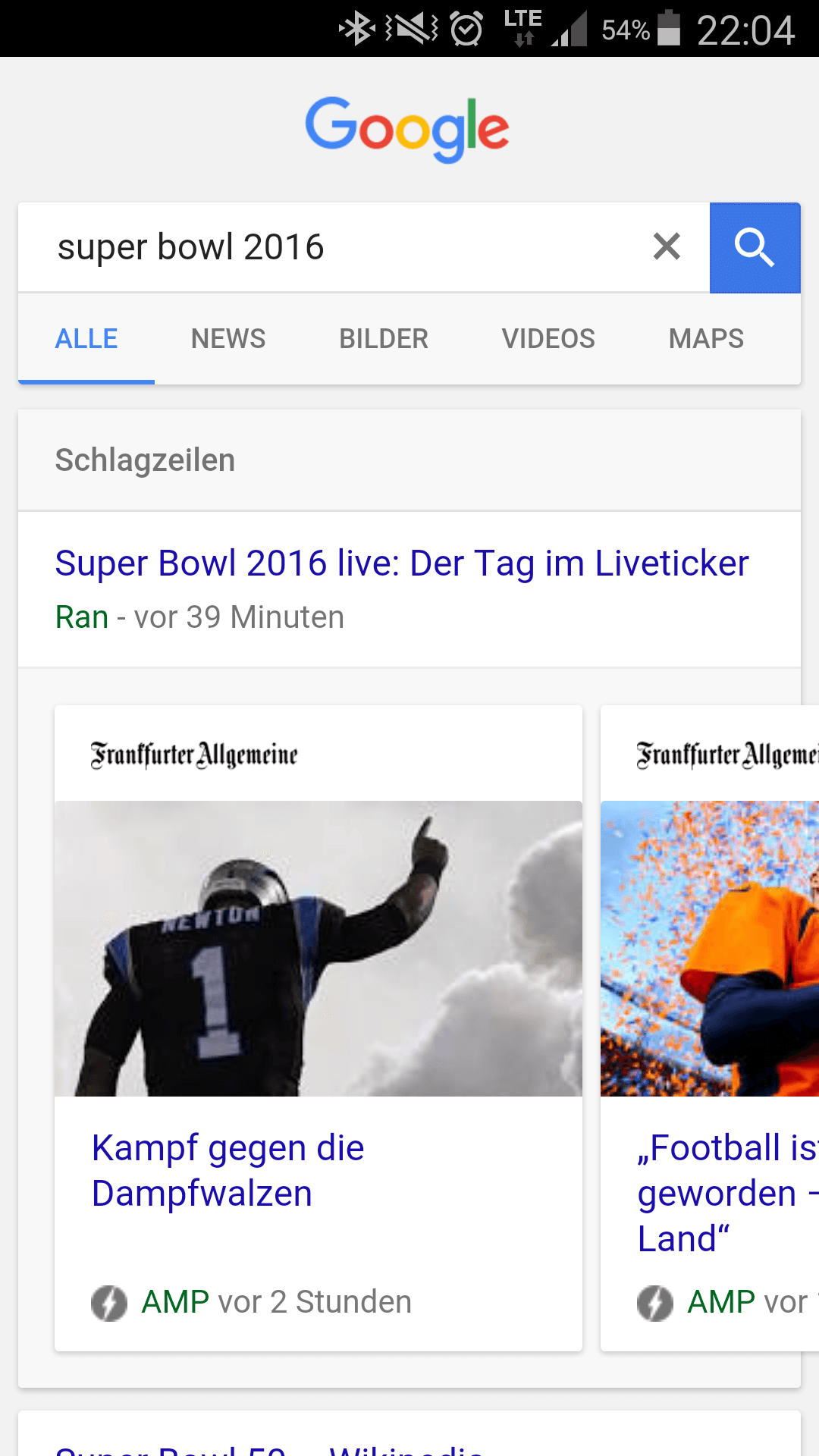
AMP Seiten in den Suchergebnissen auf dem Smartphone
Um dies umzusetzen hat Google das Framework AMP HTML entwickelt. Das Ganze ist auch bei Github verfügbar um weiterentwickelt zu werden.
Mobile Webseiten auf Speed mit Googles #AMP-Projekt Klick um zu TweetenWenn man es genau betrachtet, dann handelt es sich bei AMP HTML um entschlacktes HTML, HTML auf Diät. Wie bei Facebook Instant Articles werden die Webseiten direkt in der App und sehr schnell geladen. Das Facebook-Projekt ist allerdings leider keine Open Source Technologie. Hier könnte ein Vorteil für AMP liegen, denn jeder kann es implementieren.
Wie ist eine AMP Webseite aufgebaut?
Wie oben bereits geschrieben, es handelt sich hier um eine schlanke Form von HTML. Auf der Webseite des Projektes gibt es ein sehr gutes Tutorial zur Erstellung.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Hello, AMPs</title>
<link rel="canonical" href="http://www.magronet.de/google-accelerat…mobile-pages-amp/ " />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Google Accelerated Mobile Pages (AMP) - Webseiten auf Speed",
"datePublished": "2016-02-16T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
Das sind die wichtigsten Bestandteile. Im <body> steht nun der normale Content. Oben im <head> steht etwas spezielleres Mark-up. Im HTML-Tag muss angezeigt werden, das es sich hier um eine AMP-Seite handelt. Das spezielle AMP-Skript muss am Ende des Kopfs stehen. Dazwischen kommt noch ein Style-Bereich, den könnt ihr einfach rein kopieren.
Bilder einbauen
Bei AMP-Webseiten gibt es keinen <img>-Tag mehr. Dieser wird durch einen <amp-img src="bild.jpg"> ersetzt. Dies betrifft auch iFrames, Videos oder Audio-Elemente.
AMP-Webseiten mit CSS stylen
Damit nicht alle mobilen Webseiten gleich aussehen, sind natürlich auch eigene Auszeichnungen mittels CSS möglich. Im Kopf der Webseite muss dazu nur ein Style-Element hinzugefügt werden.
<style amp-custom>
/* Eigene Styles */
</style>
Wer will kann seine Styles auch mittels SASS oder LESS umsetzen. Für alle Styles gibt es allerdings einige Restriktionen. So dürfen keine Inline-Styles verwendet werden. Schaut hier einfach mal vorbei. Dort steht, was verboten ist.
Um eine Seite schnell rendern zu können verlangt Google, dass Attribute wie Breite und Höhe angegeben werden. Die Größe von jedem Element sollte dem System von Anfang an bekannt sein. Hier steht, wie das Layout gesteuert werden kann.
Preview der AMP-Seite ansehen
Ist die Webseite fertig, kann sie ganz normal im Browser betrachtet werden. Um die Seite zu validieren, müssen die folgenden Schritte vorgenommen werden:
- Die Seite im Browser öffnen
- An die URL
#development=1anhängen - Chrome DevTools Konsole öffnen und auf Fehler prüfen
Fertig zur Veröffentlichung?
Bevor es so weit ist, muss deine normale Webseite noch wissen welche AMP-Seite zu ihr gehört und anders rum. Daher müssen bei beiden die Canonical-Tags jeweils auf die andere Seite zeigen.

Eine AMP Nachrichtenseite der FAZ
Das kommt in den Kopf der normalen Webseite:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
Auf die AMP-Seite muss folgendes im Kopf stehen:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Wenn es nur eine AMP-Seite gibt, dann muss diese auf sich selber zeigen. Der Canonical-Tag muss oben in der Webseite enthalten sein.
Es ist gar nicht so schwer, eine eigene Google #AMP-Seite zu erstellen! Klick um zu TweetenWenn du es bis hier hin geschafft hat und dein Dokument keine Fehler hat, dann bist du fertig und hast erfolgreich deine erste AMP-Webseite gebaut.
Wie schafft es AMP Webseiten so schnell zu machen?
Um eine Webseite so schnell laden zu können, greifen eine Reihe von Optimierungen:
- nur asynchrone Scripte erlaubt
- alle Ressourcen haben feste Größen
- Erweiterungen blockieren nicht das Rendering
- Javascript von dritten wird aus dem kritischen Pfad gelassen
- Keine externen CSS-Dateien
- Schriften werden erst geladen, wenn die Seite fertig gerendert ist
- Es werden erst alle Größen erfasst und danach erst berechnet
- Animationen werden nur von der GPU berechnet
- Ressourcen werden priorisiert geladen
- Above the Fold Inhalte werden geladen, bevor der Nutzer zur Seite navigiert
AMP setzt auf Googles CDN
Auch die schnellste Webseite bringt nichts, wenn der Server langsam oder ausgelastet ist. Die Seiten werden nicht direkt von der Webseite des Publishers geladen, sondern von Google Servern – einem CDN. Erstmals indexiert Google nicht nur Webseiten, sondern speichert sie auch auf den eigenen Servern um sie an Nutzer auszuliefern.
Die Seiten werden von Google auf den eigenen CDN-Servern gecached. Nur so können Inhalte wie von Google gewünscht mega schnell geladen werden. Zusätzlich setzt Google für maximale Effizienz auf HTTP 2.0
Sind AMP wirklich so schnell?
Ohne mit der Wimper zu zucken kann ich sagen, ja. Du glaubst es nicht? Rufe diesen Link mit deinem Smartphone auf. Du wirst beeindruckt sein.
Ich habe leider noch keine Messungen gefunden, wo jemand mal die Ladezeiten überprüft hat.
Aus eigener Erfahrung kann ich sagen, dass die Seiten wirklich mega schnell laden. Vor ein paar Wochen habe ich mit Freunden den Superbowl geschaut. Bei einer Suchanfrage sah ich das erste mal AMP-Ergebnisse. Ein Fingertipp und zack – war die Seite geladen.
Zusätzlich bedient sich Google eines Tricks. Noch während du eine Suche ausführst lädt der Browser bereits die AMP-Seiten vor. So befinden Sie sich bereits im Cache das Smartphones, bevor du darauf getippt hast. Clevere Sache von Google, wie ich finde.

Google AMP Seiten im Preview
Analytics mit Google AMP
Oben konntest du bereits lesen, Javascript funktioniert in AMP Seiten nur sehr reduziert. Zwangsläufig kommt die Frage auf, wie ich den Besucher meiner Webseiten tracken kann. Google hat dafür natürlich vorgesorgt und eine Schnittstelle entwickelt. An diese Tracking-API können große Anbieter wie Adobe Analytics oder Google Analytics einfach andocken.
Das Thema Analytics in Accelerated Mobile Pages füllt einen eigenen Artikel, daher werde ich mich diesem Thema gesondert widmen. In der Zwischenzeit empfehle ich diesen Artikel.
Unterstützen Accelerated Mobile Pages auch Werbung?
Über schnelle Webseiten freuen sich in erster Linie die Nutzer. Doch Publisher müssen ihre Inhalte irgendwie monetarisieren. Google AMP unterstützt diverse Plattformen von verschiedenen Unternehmen wie Google AdSense, DoubleClick, OutBrain oder AOL.
Die Einbindung von Anzeigen ist laut Google von vier Prinzipien getrieben:
- Schneller ist besser: Anzeigen sollen so schnell sein wie die Seiten, auf denen sie sich befinden.
- Schönheit ist wichtig: Ads sollen gut aussehen und innovativ sein.
- Sicherheit: Das Ausspielen von Ads über HTTPS ist Voraussetzung für die Integration in AMP.
- Gemeinsamkeit: Es wird eine breite Unterstützung der Industrie angestrebt.
Am Ende steht der Nutzer im Mittelpunkt – Anzeigen dürfen die User-Experience nicht beeinflussen. Wenn du mehr dazu lesen willst, empfehle ich die Github-Seite von Google.
Wie kann ich meinen WordPress-Blog mit AMP nutzen?
WordPress und Accelerated Mobile Pages, das passt (bald). WordPress ist für Google wichtig, denn ein großer Teil der weltweit gehosteten Webseiten läuft mit dem CMS. Auch dieser Blog läuft auf WordPress. Für den Erfolg des AMP-Projektes ist es also unabdingbar, ein entsprechendes Plugin anbieten zu können.
Automattic, die Firma hinter WordPress arbeitet also seit langen mit Google zusammen und es gibt bereits ein entsprechendes Plugin. Es befindet sich noch im Beta-Status und scheint auch noch nicht vollständig zu funktionieren. 3,6 von 5 Sternen sind noch nicht die beste Bewertung, aber geben wir dem Plugin etwas Zeit.
Das WordPress AMP Plugin unterstützt fürs erste auch nur Beitragsseiten und keine Archive oder Seiten. Macht aber auch Sinn, in erster Linie soll es bei AMP-Seiten auch um News-Themen gehen.
Fazit – was halte ich von Accelerated Mobile Pages
Aus Sicht der Nutzer ist das AMP-Projekt sicher ein Segen. Kein Warten mehr auf langsame Webseiten, weil der Webmaster diese mal wieder mit Werbung und unnützen Javascripts überladen hat. Wie Nutzer im Vergleich zu responsiven Webseiten auf den Seiten interagieren werden erste Tests zeigen müssen. Ich denke, die beteiligten Publisher werden sich dies bereits heute genau ansehen.
Aus Sicht der Nutzer ist das #AMP-Projekt von Google der richtige Weg. Klick um zu TweetenAus Sicht eines Publishers sehe ich natürlich erst mal Aufwand. Ich betreibe mehrere WordPress-Seiten. In nächster Zeit werde ich mir das Plugin installieren und erste Tests vornehmen. Einige meiner Seiten haben wenige Beiträge und ich nutze eher Seiten. Dort macht der Einsatz vorerst wenig Sinn.
Es gibt natürlich auch Webseiten, welche auf Joomla oder anderen CMS laufen. Hier wird sich in Zukunft zeigen, wie die Webmaster darauf reagieren und eine AMP-Lösung implementieren.
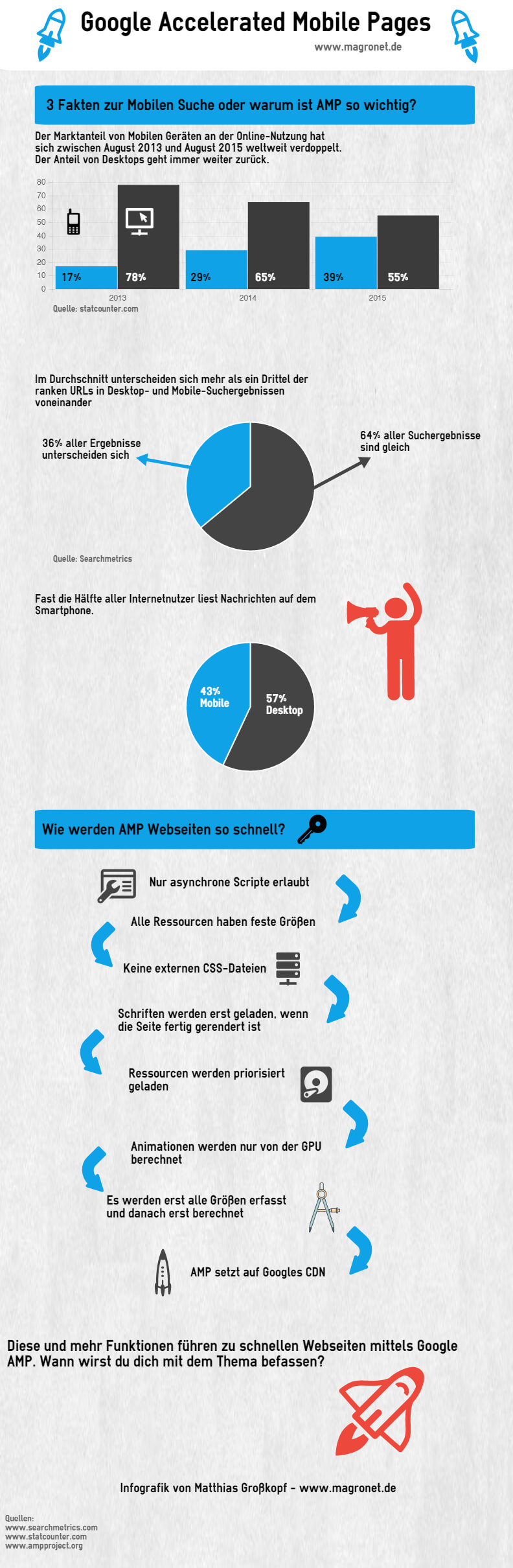
Infografik – warum auf Google AMP setzen?
Ich habe das Ganze noch mal in einer Infografik ein wenig aufbereitet. Wenn du diese Grafik verwenden möchtest, dann ist das in Ordnung. Dazu musst du als Quellenangabe lediglich auf diesen Artikel verlinken.

Warum auf Google Accelerated Mobile Pages setzen – Infografik
Weitere interessante Quellen
Du willst dich weiter mit dem Thema beschäftigen? Dann schau mal bei diesen Seiten vorbei. Dort habe ich tolle Informationen gefunden.
Jetzt bist du gefragt. Was ist deine Meinung zum neuen Projekt von Google? Wirst du es bei deiner Webseite implementieren? Lass mir dazu einfach einen Kommentar da.









Hallo Matthias,
sehr interessanter Artikel! Habe mich letztens auch in AMP eingelesen und hoffe, dass die Integration in WordPress weiter voran getrieben wird. Leider glaube ich, dass aktuell die Aufklärung über AMP noch relativ gering ist, aber Google, Magazine, Zeitungen und Blogger wie du (die das Thema behandeln) treiben AMP hoffentlich weiter voran.
Viele Grüße,
Chris
Geschwindigkeit ist entscheidend.
Wir probieren seit Jahren etliche datenbankfreie Systeme aus.
Gerade für einfache Kundenwebseiten aber auch für Webprojekte mit nur einigen hundert Seiten braucht es doch keine Datenbank.
Datenbankfreie Systeme sind viel schneller: https://www.typesettercms.com/Blog/Over_8_Times_Faster_Than_Wordpress
Und sogar mit Winzlingssystemen wie Mozilo konnten wir die Erfahrung machen, daß sie viel viel suchmaschinenfreundlicher sind.
Zu unseren eigenen Verwunderung rangiert Google solche Seite weit weit weiter oben als irgendwelche WP-Seiten.
WordPress war einmal suchmaschinenfreundlich. Daß es das heute schon längst nicht mehr ist, zeigt, daß man Erweiterungen braucht zur Suchmaschinenoptimierung. Wenn man die nicht installiert und selbst dann, wenn man es tut, sind WP-Seiten um Lichtjahre unterlegen.
Ausnahme: Man hat wirklich komplexe Projekte wie z. B. Internetzeitungen. Dafür nutzen wir weiter WP. Aber sonst nur noch, weil wir noch nicht die Zeit fanden, alte Seiten umzustellen.
Hallo Remo,
ich denke das CMS ist für eine gute Suchmaschinenoptimierung nicht der entscheidendste Faktor. Es gibt sicher schnellere Systeme, jedoch ist Geschwindigkeit auch nur ein Ranking-Faktor von vielen. Es gibt auch sehr gute Webseiten welche auf WordPress laufen und gute Rankings bei Google haben. Der wichtigste Faktor ist oft der Inhalt.
Vielen Dank für deine Einblicke!
Grüße, Matthias
Hallo
könnte man einen Webshop damit auch erstellen ?
sprich so wie meinen nur in AMP ?
guß Silvio
S.Overlach@SchwertShop.de
Hallo Silvio,
einen Webshop mittels AMP bereitstellen ist sicher möglich. Ich denke allerdings, Google bevorzugt AMP-Seiten eher für Nachrichten. Zumindest werden aktuell nur AMP-Seiten nur bei Newsthemen angezeigt.
Viele Grüße Matthias
Existieren eigentlich Messungen für die AMP? Oder ist das überhaupt geplant? Das wäre ja schon mal interessant in Zahlen..
LG, Julia
Hallo Julia, mir sind noch keine Messungen bekannt. Suche doch mit deinem Telefon nach einem aktuellen Thema aus den Nachrichten. Klicke dann die AMP-Seite an. Die wird sehr schnell auf deinem Smartphone geladen werden. Klicke danach eine normale Seite an. Das dürfte fast Messungen erübrigen.
Viele Grüße Matthias
Gibt es eigentlich schon konkrete Studien oder Ergebnisse zu einer Verbesserung der Geschwindigkeit mit der Nutzung von AMP?
Hallo Andreas,
mir sind aktuell leider keine Messungen bekannt. Probier es aber einfach selber aus, du wirst sehen wie schnell die AMP-Seiten Laden. Bei News-Themen werden auch fast nur noch AMP-Seiten in der Google Suche angezeigt.>7p>
Viele Grüße
Geschwindigkeit der Webseite ist sehr wichtig. Der Artikel ist super und ausführlich. Danke dafür!
Du kannst auch bei einem Artikel von mir mal schauen, da habe ich das Thema Geschwindigkeit aber nur angeschnitten. Freu mich auch über ein Feedback.
http://sacando.de/onpage-optimierung/
Hallo Sebi,
danke für deinen Kommentar. Freut mich, dass dir der Artikel gefällt!
Viele Grüße
Da stimme ich voll und ganz zu. Nicht auszudenken wie schlecht es für das Marketing sein kann, wenn eine Webseite zu langsam ist. Die Besucher sind enttäuscht und schließen die Seite schnell wieder. Das ist für das Image einer Firma alles andere als förderlich.
Das stimmt. Wenn eine Website zu langsam ist, fällt das immer auf das Image der Firma zurück. Das möchte niemand. Deshalb sollte man wirklich gleich jemanden an die Webseitenprogrammierung lassen, der sich auf dem Gebiet wirklich gut auskennt.
Sehr interessant, ich bin immer auf der Suche nach einem guten Plugin für meine WP Seiten, das die Ladezeit verbessert. Ich hoffe, das AMP Plugin ist bald ausgereift damit ich es hochladen kann. Langsame Webseiten sind für mich als User auch echt nervig, vor allem am Handy… Da klicke ich die Seite ziemlich schnell weg wenn sie nicht gleich geladen ist.
Liebe Grüße Sonja
Hallo und lieben Dank für Deinen Artikel,
ich blogge fleißig vor mich hin, hab aber wenig Ahnung von diesen Themen. Jetzt sehe ich verstärkt Zugriffe über CDN.AMPPROJECT.Org: Dass müsste doch die Auslieferung von Google sein.
Für alle Hobbyschreiber versuche ich jetzt ein Tutorial zu basteln, was dass bedeutet.
Konkrete Frage: Kann man irgendwie herausfinden, welche Seiten von einem Blog über den obigen Link erreichbar sind? Über Googlesuche mit site: Einschränkung habe ich nix gefunden.
Lieben Dank und Grüße aus Hameln
Stephan
Hallo Stephan,
genau richtig, das sind Verweise von AMP-Seiten. Das bedeutet, ein Leser hat eine Seite von dir via AMP aufgerufen und dann einen Link geklickt. Theoretisch sollte Google alle deine Beiträge im Index haben. Ich nutze hier ein Plugin, welches alle Posts AMP-ready macht. All diese Beiträge werden auch von Google indexiert, wenn es keine Fehler gibt. Schau mal in die Google Search Console. Dort siehst du mehr zu den AMP.
Viele Grüße
Matthias
Habe heute noch gelesen, dass sich kleinere Fehler im Code nicht auf das Ranking ausüben sollen (basierend auf dem PageSpeed).