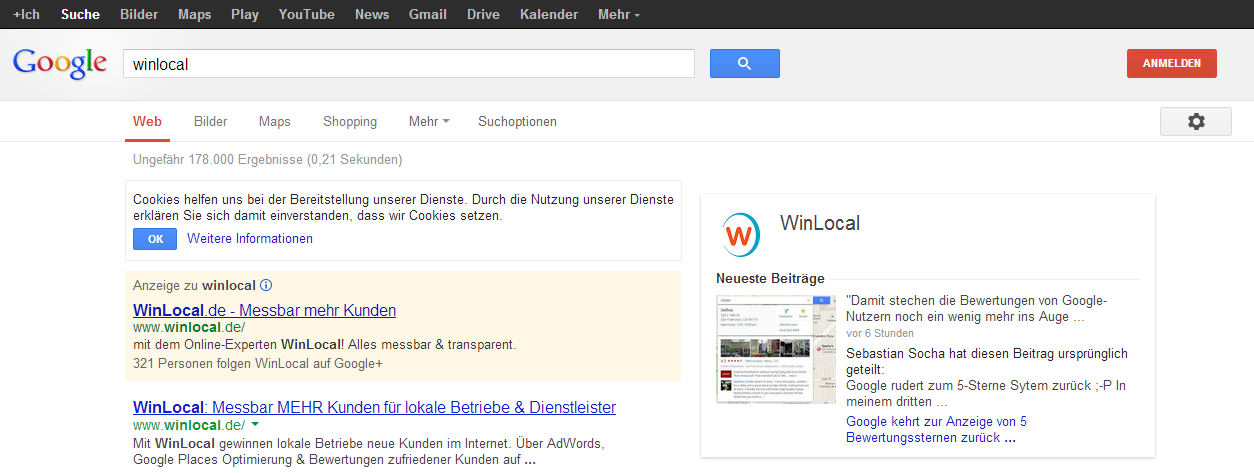
Google hat im eigenen Webmaster Blog bekannt gegeben, dass mit der Schema.org Auszeichnung jetzt auch Logos gekennzeichnet werden können. Dadurch sollen Logos in den Suchergebnissen dargestellt werden. Noch werden Rich-Snippets nicht vollständig durch Google ausgegeben, aber wer sie bereits jetzt einsetzt kann sich Wettbewerbsvorteile sichern.

Allein diese Darstellung in den Suchergebnissen verschafft Ihnen bereits jetzt Vorteile für die Suchmaschinenoptimierung. Also allerhöchste Zeit, etwas mehr darüber zu berichten und mich mit Rich-Snippets zu beschäftigen.
Rich-Snippets mit Schema.org
Wie bei vielen anderen Formaten, muss hier erst ein entsprechender Standard geschaffen werden, den alle Suchmaschinen verstehen. Der wichtigste Standard dafür ist schema.org. Dort werden alle möglichen Markups aufgeführt und es gibt viele gute Beispiele. Wer also bereits bei den eigenen Webseiten Hand anlegt und fit im Umgang mit HTML ist, sollte hier vor keine größeren Probleme gestellt werden.
Durch das Markup wird das Aussehen der Webseite nicht verändert. Hier werden lediglich Informationen im Quelltext für den Crawler bereit gestellt, beziehungsweise bereits vorhandene Informationen näher bestimmt. Eine Webseite ohne Rich-Snippets ist halb-strukturiert. Eine Suchmaschinen erkennt die H1 Überschrift und <strong> Hervorhebungen. Die Suchmaschinen haben jedoch erhebliche Schwierigkeiten, diese Daten in einen logischen Zusammenhang zu bringen. Mit Rich-Snippets kann diese Verbindung hergestellt werden.
Wenn Sie auf die Webseite von schema.org schauen werden Sie über 300 verschiedene Markups sehen. Im ersten Moment ist man natürlich von der Fülle erschlagen. Google verwendet aktuell Markups aus den Bereichen Personen, Veranstaltungen, Bewertungen, Produkte, Rezepte und zur Seitennavigation.
Wie werden Rich-Snippets eingebunden?
Am besten lässt sich also die Einbindung an einem Beispiel veranschaulichen. Ich werde hier nicht alle Schemas vorstellen, dies würde den Rahmen sprengen. In dem Fall werde ich ein Event nehmen:
Orignial HTML
DFB-Pokal RB Leipzig vs FC Augsburg
2. August 2013 – 20:00 Uhr
Red Bull Arena
Am Sportforum 1
Leipzig
Tickets ab 9 Euro
Wir als Menschen können genau erkennen, um welches Event es geht und wann es wo statt findet. Aber ein Crawler hat erhebliche Probleme, hier einen Zusammenhang herzustellen.
HTML mit Schema.org Markup
Mit einem <div> um den gesamten Bereich wird das Schema festgelegt.
<div itemscope itemtype=“http://schema.org/Event“>
</div>
Innerhalb dieses Bereiches füge ich dann die anderen Inhalte mit ihren Markups ein. Das würde dann so aussehen:
<div itemscope itemtype=“http://schema.org/Event“>
<span itemprop=“name“>DFB-Pokal RB Leipzig vs FC Augsburg</span>
<meta itemprop=“startDate“ content=“2013-08-02T20:00″>
2. August 2013 – 20:00 Uhr
<div itemprop=“location“ itemscope itemtype=“http://schema.org/Place“>
Red Bull Arena
<div itemprop=“address“ itemscope itemtype=“http://schema.org/PostalAddress“>
<span itemprop=“streetAddress“>Am Sportforum 1</span>
<span itemprop=“addressLocality“>Leipzig</span>
</div>
</div>
<div itemprop=“offers“ itemscope itemtype=“http://schema.org/AggregateOffer“>
Tickets ab <span itemprop=“lowPrice“>9 Euro</span>
</div>
</div>
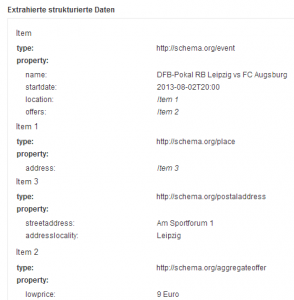
Wie Sie sehen können, befinden sich innerhalb de Schemas weitere <div> mit Schemas. Damit verknüpfe ich weitere Schemas und kann die Informationen weiter vertiefen. Nach der Erstellung des Quelltextes muss ich noch prüfen, ob keine Fehler dabei unterlaufen sind. Google bietet ein Tool zum prüfen der strukturierten Daten an. Hier kann ich eine URL oder HTML-Ausschnitt prüfen lassen. Für das obige Beispiel sieht das dann so aus:

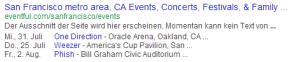
Hier erkennt man auch gut die Verknüpfungen und wie diese zusammengefasst werden. In diesem Fall wurden keine Fehler angezeigt, ich kann die Daten also auf der Webseite einbinden. In den Suchergebnissen könnte dies bei Google wie folgt dargestellt werden:

Wie wirken Rich-Snippets auf die Suchergebnisse aus
Rich-Snippets werden aktuell bei den Google Rankingfaktoren nicht berücksichtigt. Hier darf man also nicht zu viel erwarten. Wann sich dies ändert ist nicht abzusehen. Allerdings heben sich Ergebnisse mit Rich-Snippets von jenen ohne deutlich ab. Wie bereits oben auf den Bildern zu sehen kann man mit den Sternen und zusätzlichen Informationen die Aufmerksamkeit auf sich ziehen. Die Klickrate sollte damit steigen. Der Nutzer kann also schon wesentlich mehr Informationen über die Seite sehen, bevor er sie angeklickt hat. Ein Wettbewerbsvorteil, den man unbedingt nutzen sollte. Zuletzte wurde dem Organisation Schema die Möglichkeit hinzugefügt, auch Logos zu hinterlegen. Dies soll die Möglichkeit geben, das Logo in den Suchergebnissen anzeigen zu lassen.
Am Anfang ist die Technik etwas verwirrend und man hat das Gefühl, dass man den Quelltext nur unnötig aufbläht. Auf der anderen Seite ermöglicht man Suchmaschinen, die Inhalte der eigenen Webseite besser zu verstehen.



Pingback: schema.org für Organisationen - Logo in den SERP | Magronet - Online Marketing - SEO - Webdesign
Pingback: Online Marketing Trends 2014 | Magronet - Online Marketing Blog
Pingback: Woche 3 NSC14: Social Media & Content Optimierung | Magronet - Online Marketing Blog
Pingback: Woche 4 NSC14: Content Optimierung | Magronet - Online Marketing Blog
Pingback: Woche 5 & 6 NSC14: OnPage Optimierung & Schema.org | Magronet - Online Marketing Blog